React element store command 2016
React element store command 2016, A few ways to approach Cypress Component Testing with React store
$0 today, followed by 3 monthly payments of $13.67, interest free. Read More
React element store command 2016
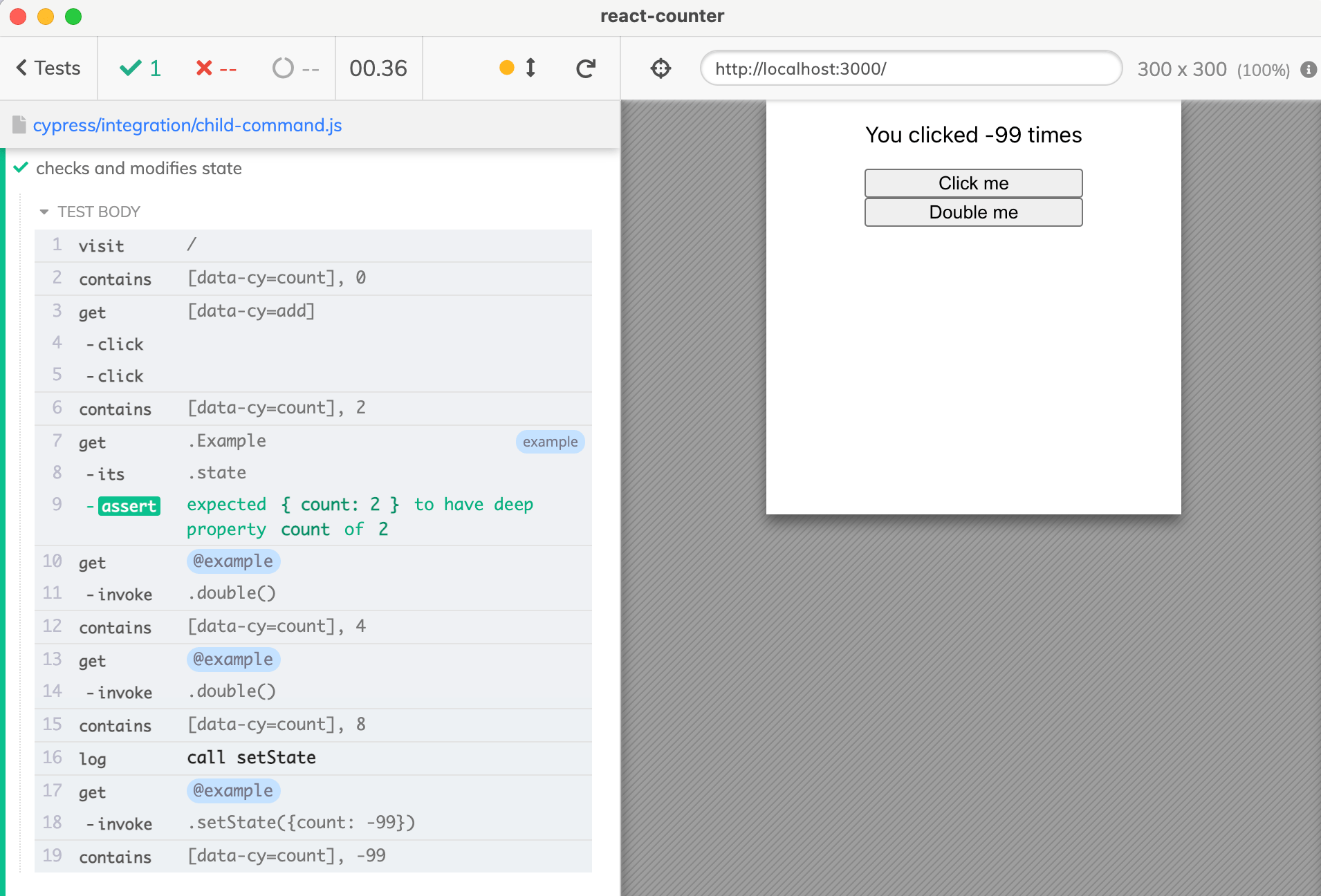
A few ways to approach Cypress Component Testing with React
Rendering Elements React
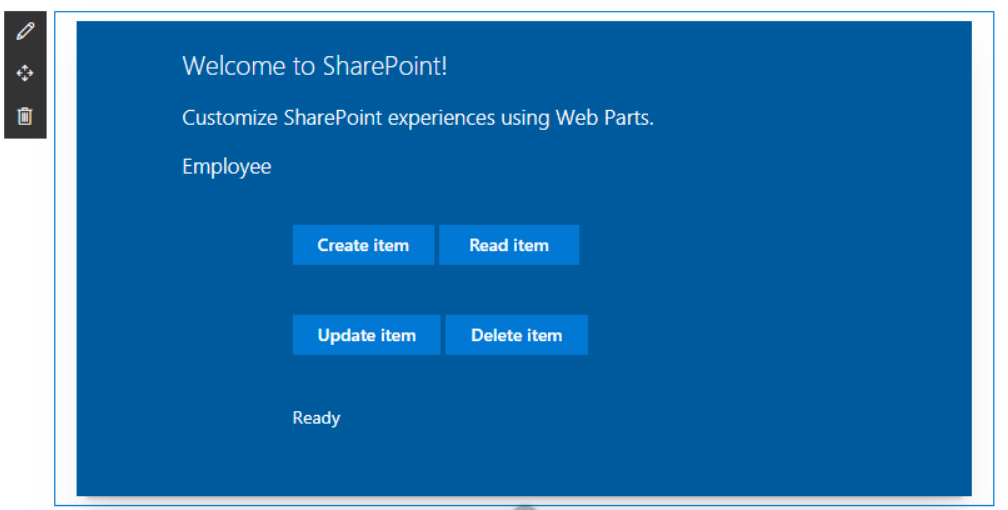
SharePoint Framework CRUD operations using React JS Nanddeep
How to Check React Version React Latest Version
JSX Element React Node React Element DEV Community
Access React Components From Cypress E2E Tests Better world by
ecoenergybp.com
Recommended Product: React element store command 2016JSX Element React Node React Element DEV Community store, Access React Components From Cypress E2E Tests Better world by store, Understanding React elements and JSX DEV Community store, Building an Animated and Accessible Command Menu in React DEV store, React.createElement React with Symfony SymfonyCasts store, javascript React Native how to inspect the UI elements store, Testing React Number Format Component Example Better world by store, I asked ChatGPT AI to write React and JavaScript code I was store, Testing React Number Format Component Example Better world by store, Use Office UI Fabric React components in your SharePoint client store, Using a React 16 Portal to do something cool by David Gilbertson store, How to Create a Dark Mode Component in React DEV Community store, How to Render Components Outside the Main ReactJS App Rapid7 Blog store, GitHub react pdf viewer react pdf viewer A React component to store, Designing a Seamless User Experience with Splunk React UI store, How to Implement Infinite Scrolling in React by Making a Custom Hook store, Create Responsive React Components with React Textfit SitePoint store, WYSIWYG editing in React with Draft.js store, Expanding and Collapsing Elements in React Native Modus Create store, Using a React 16 Portal to do something cool by David Gilbertson store, Using Web Components in a React Application store, Create a model driven app field component in Microsoft Dataverse store, Building a Sales Dashboard in React JS using FusionCharts store, Build a Peer to Peer File Sharing Component in React PeerJS store, reactjs React.js Keyboard navigation Stack Overflow store, How to Build a Text Editor in React JS by Aalam Info Solutions store, How to Convert a Component Design into an MUI React Code PDF store, React enlightenment PDF store, Excel Add In Development Using React XB Software store, 5 Popular Automation Tools Used to Test React Native Apps store, Getting started with React Native for Windows Microsoft store, A few ways to approach Cypress Component Testing with React store, Rendering Elements React store, SharePoint Framework CRUD operations using React JS Nanddeep store, How to Check React Version React Latest Version store.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
React element store command 2016
- react element command 2016
- react element command bianche
- react element command bianche e nere
- react element command blu
- react element command fluo
- react element command donna
- react element command donna bianche
- react element command fucsia
- react element command nere
- react element command leather